Как дизайн вашего сайта влияет на продажи — и как сделать его лучше
#Пост#Работающий маркетинг#Собственнику бизнеса#HR и бизнес-тренеру
9 августа 2021 Школа Продашь! 1 754
Наши бизнес-игры
Насколько важен дизайн вашего сайта? Фактически с ним связаны 94% первых впечатлений посетителей о бизнесе в целом. Хорошо спроектированный сайт может увеличить продажи, неудачный — отпугнуть клиентов.
Принудительная прошлогодняя диджитализация затронула не только бизнес, но и потребителей. Пока мы сидели по домам, даже те, кто никогда ничего не покупал в интернет-магазинах, попробовали заказать что-то онлайн. И оценили, насколько это удобно. А так как заказывали все в основном на Ozon и Wildberries, успели заметить, как здорово там всё устроено.
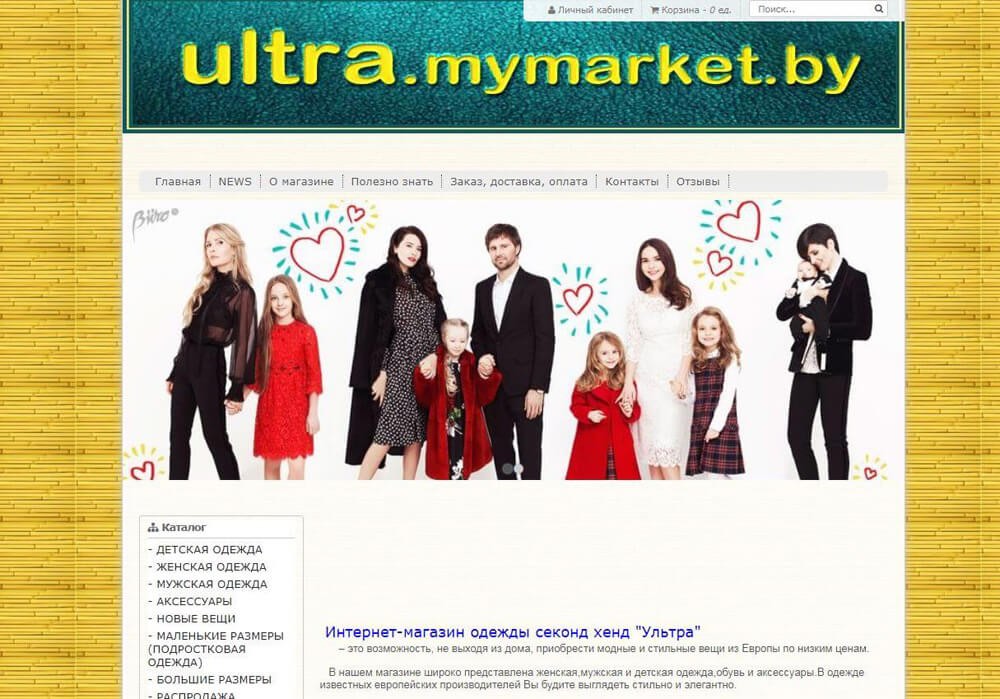
Что это значит? Любой сайт малого бизнеса будут оценивать через призму больших сервисов и маркетплейсов. Если ваш дизайн устарел, посетители решат, что компания не заслуживает доверия. В то время как чистый и современный сайт позволит потенциальным клиентам почувствовать себя комфортно. Сегодня разберём минимум, без которого дальше ну просто никак.
Больше материалов в https://t.me/avsoln
Содержание
- Адаптивный дизайн
- Негативное пространство
- Внятная навигация
- Качественная графика
- Заметный CTA. Но не слишком заметный
- Понятные формы обратной связи
- Айсберги и верхушки
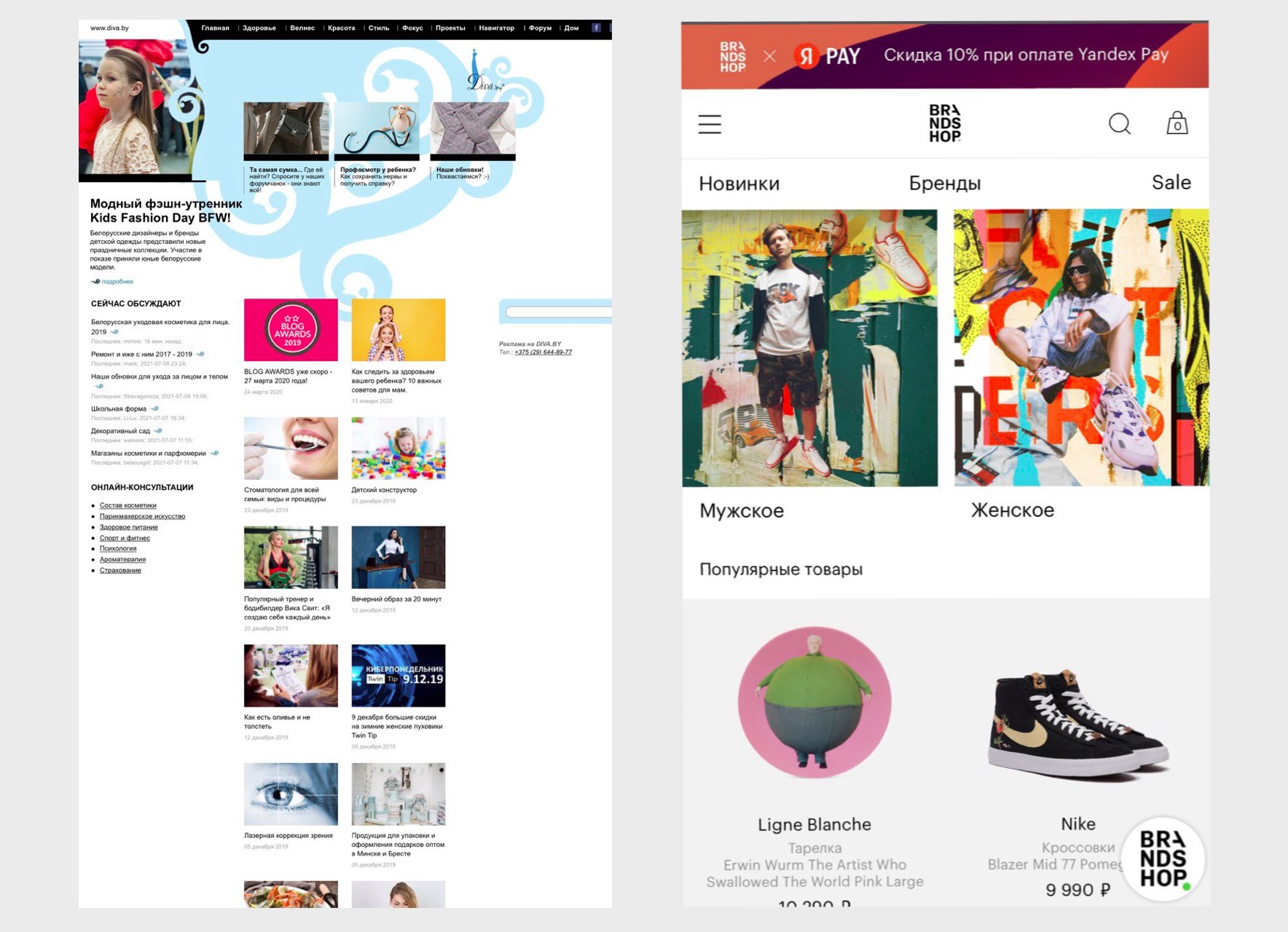
Адаптивный дизайн
Сейчас люди чаще ищут товары, используя смартфоны, а не ПК. Поэтому ваш сайт должен хорошо отображаться на любых устройствах: компьютерах, телефонах, планшетах — это и есть адаптивный дизайн.
По статистике, 37% посетителей с большей вероятностью купят на сайте с адаптивным дизайном. Это подтверждают исследования Google: 61% пользователей не вернётся на сайт, который плохо выглядит и функционирует на смартфоне, 40% вместо этого уйдут к конкурентам.

Когда потенциальный клиент заходит на ваш сайт со смартфона, адаптивный дизайн гарантирует, что ему будет удобно пользоваться всеми функциями с экрана меньшего размера. Это первый шаг к увеличению продаж.
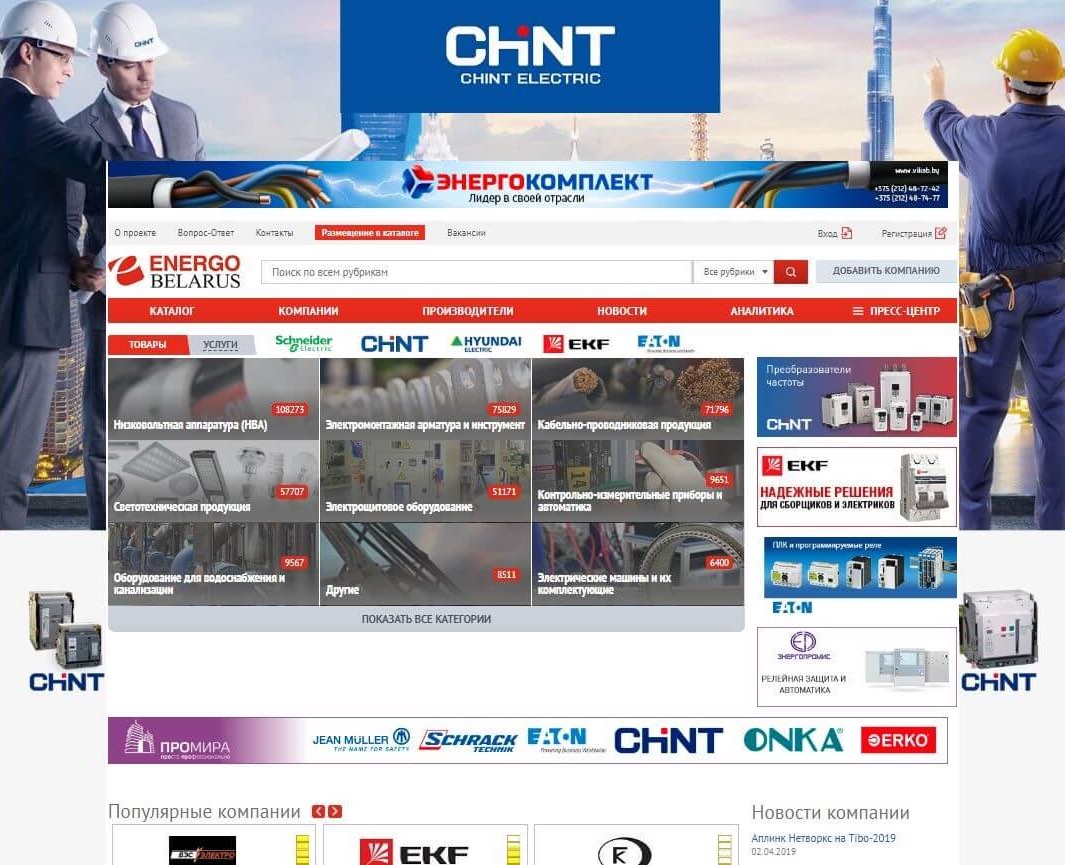
Негативное пространство
Пространство между картинками, кнопками, текстом и другими элементами называется негативным — и в современном дизайне его много. Некоторые компании совершают ошибку, стараясь заполнить каждый свободный сантиметр на своём сайте. Такой перегруз сбивает посетителей с толку, а особо чувствительных оскорбляет до глубины души.
По данным HubSpot, 38% пользователей перестают взаимодействовать с сайтом, если сталкиваются с непривлекательным контентом. То есть вы можете потерять больше трети потенциальных клиентов из-за дизайна, какими бы качественными ни были ваши продукты и услуги. В исследовании SWEOR одним из критериев неэффективности сайта признали как раз загруженность (ещё одним — отсутствие вменяемой навигации, но об этом чуть позже).


Негативное пространство — основа современного дизайна. Оно делает ваш сайт чистым и позволяет посетителям сосредоточиться на важной информации.
«Охотники за продажами. Типы клиентов»
В игре участники узнают о различных типах клиентов и отработают технику идеальных презентаций.
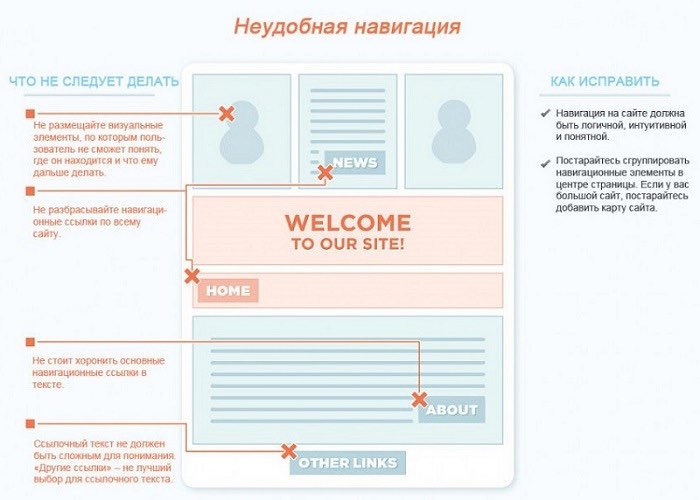
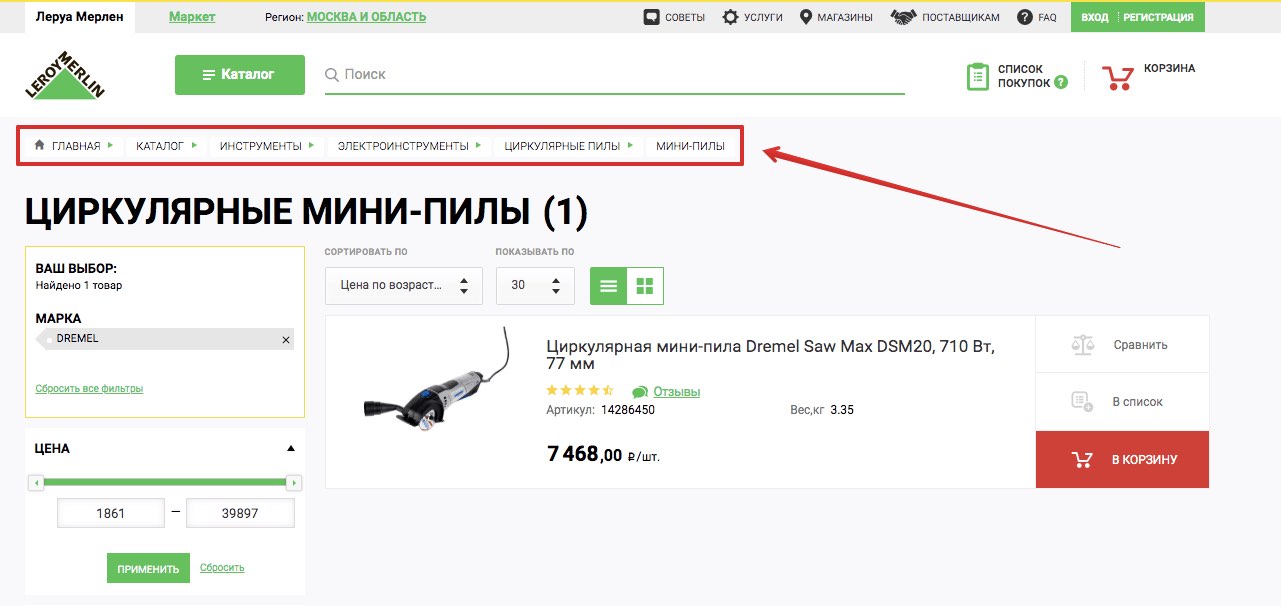
Внятная навигация
Наверняка на вашем сайте есть поиск, но посетители не всегда приходят за чем-то конкретным. А иногда проще сделать пару кликов, чем набирать текст запроса. Поэтому навигация должна быть удобной и интуитивно понятной.
Главная страница, категории, карточки товаров, информация о компании, контакты, формы обратной связи, блог. Когда речь заходит о покупках, всегда есть много информации, которой можно поделиться и которую будут искать посетители. Чтобы не запутать их, перемещение по интернет-магазину не должно меняться от страницы к странице.
Представьте, что будет, если меню категорий на главной будет слева, а при переходе на страницу категории вдруг окажется справа. Обеспечьте простую навигацию, сохраняя единообразие во всём: вкладках, кнопках, командах, меню.


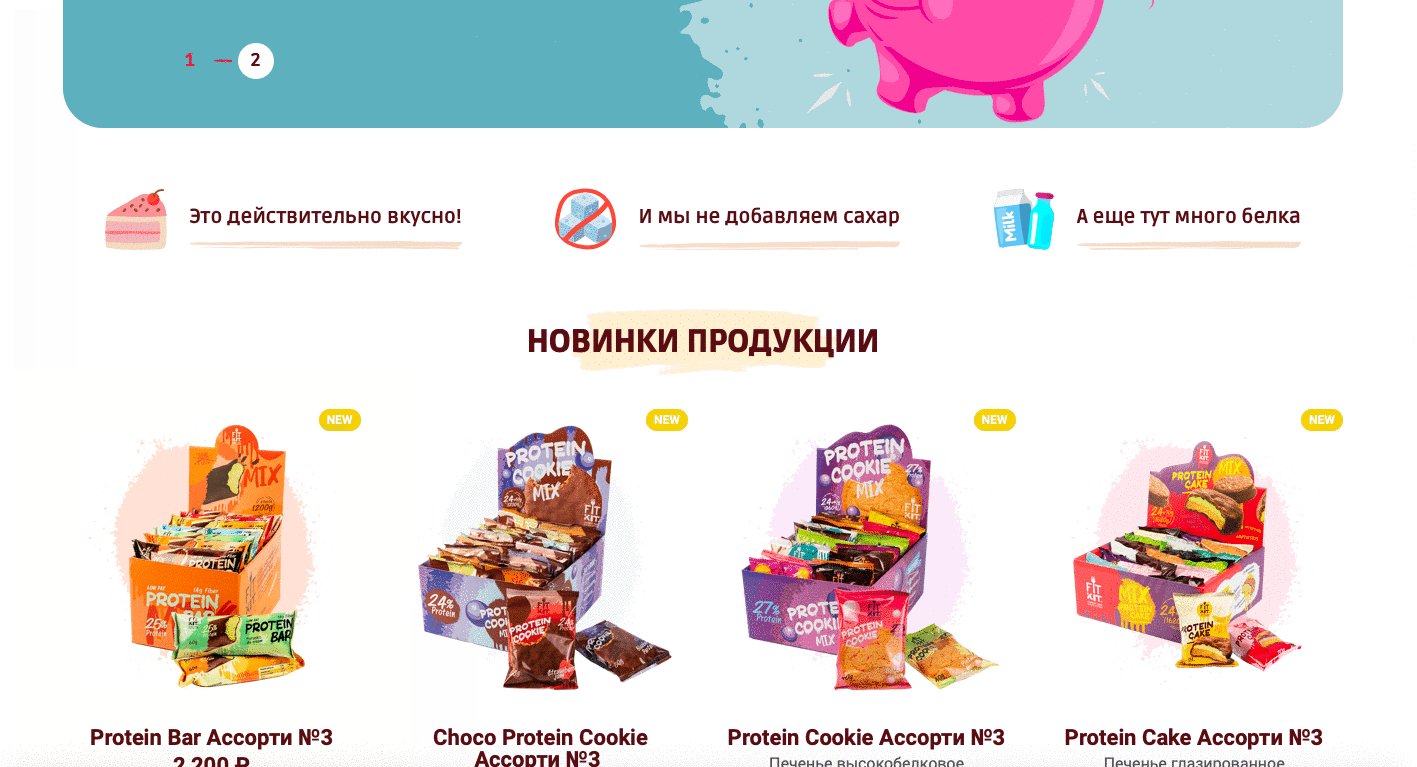
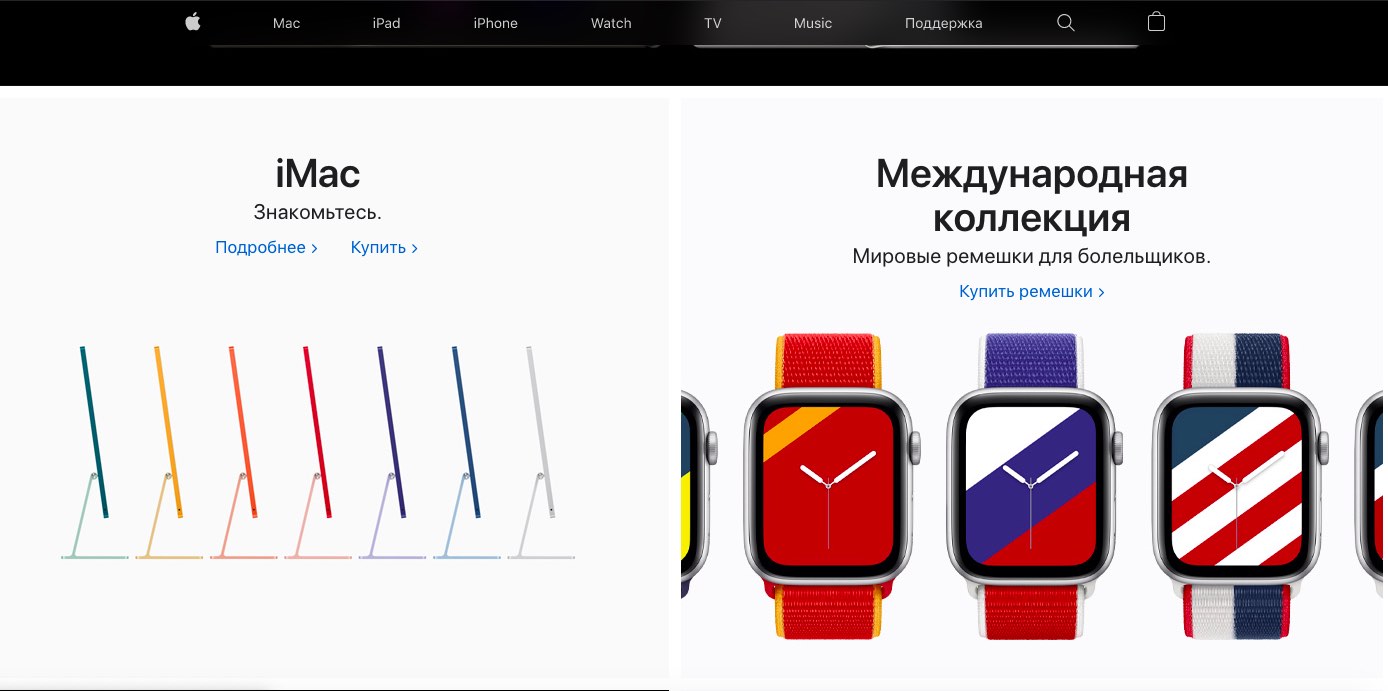
Качественная графика
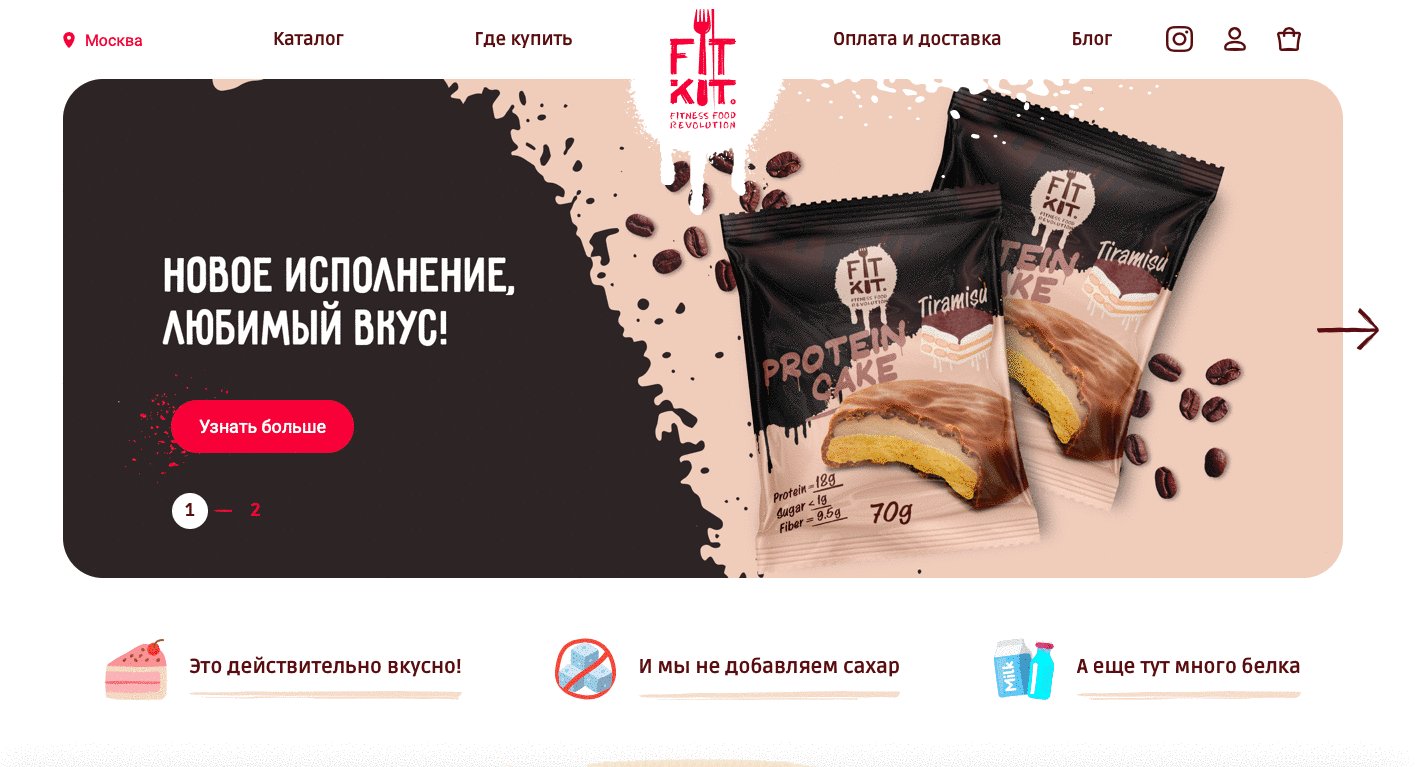
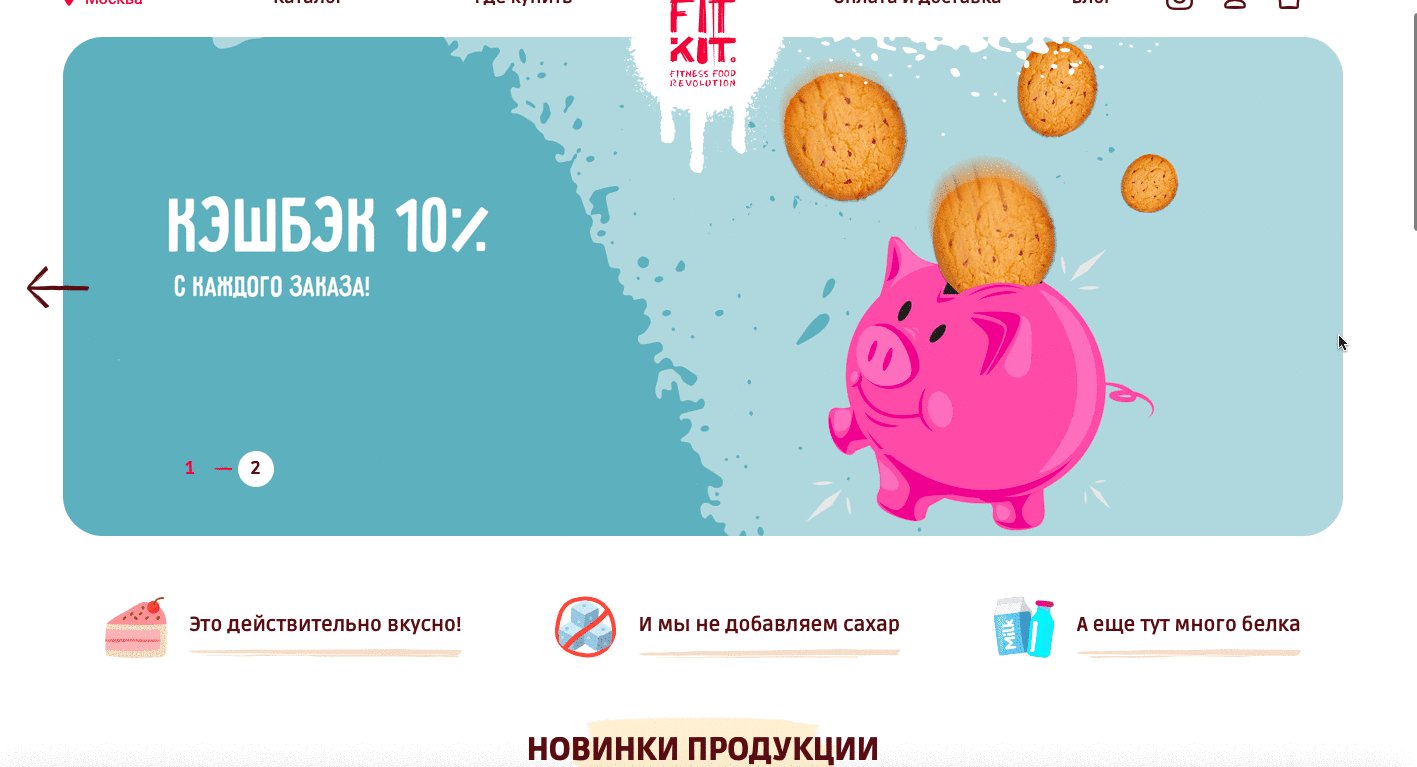
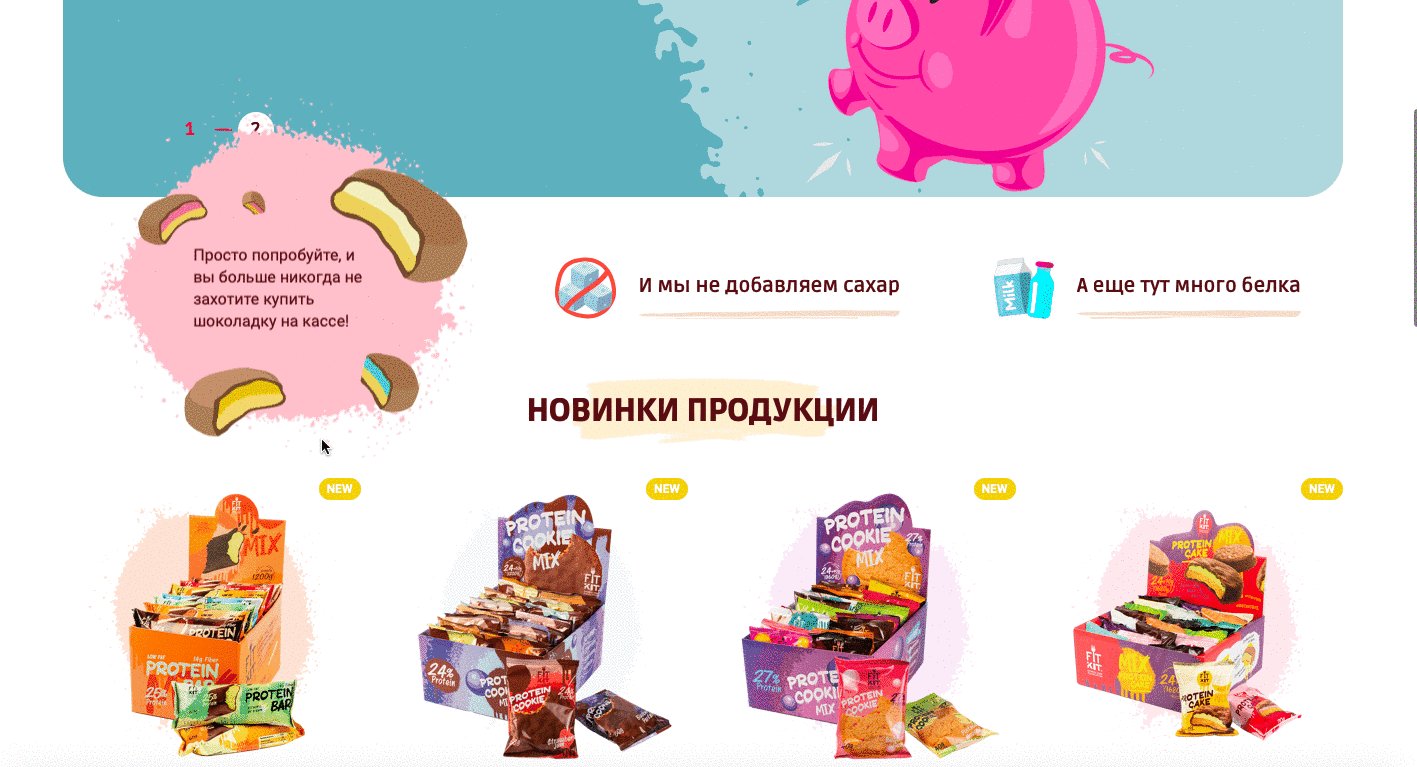
Визуальный контент и эффекты играют ключевую роль в привлечении аудитории к вашим товарам. Можете представить интернет-магазин, в котором только блоки текста и совсем нет изображений?
Другой важный момент — качество этого контента. Фотографии со стоков, где сначала видишь пиксели и вотермарки, а потом уже картинку, вызывают брезгливость даже у сельских жителей, которым интернет провели только в прошлом году. На современном сайте должны быть привлекательные уникальные изображения, плавная анимация, красивая графика.
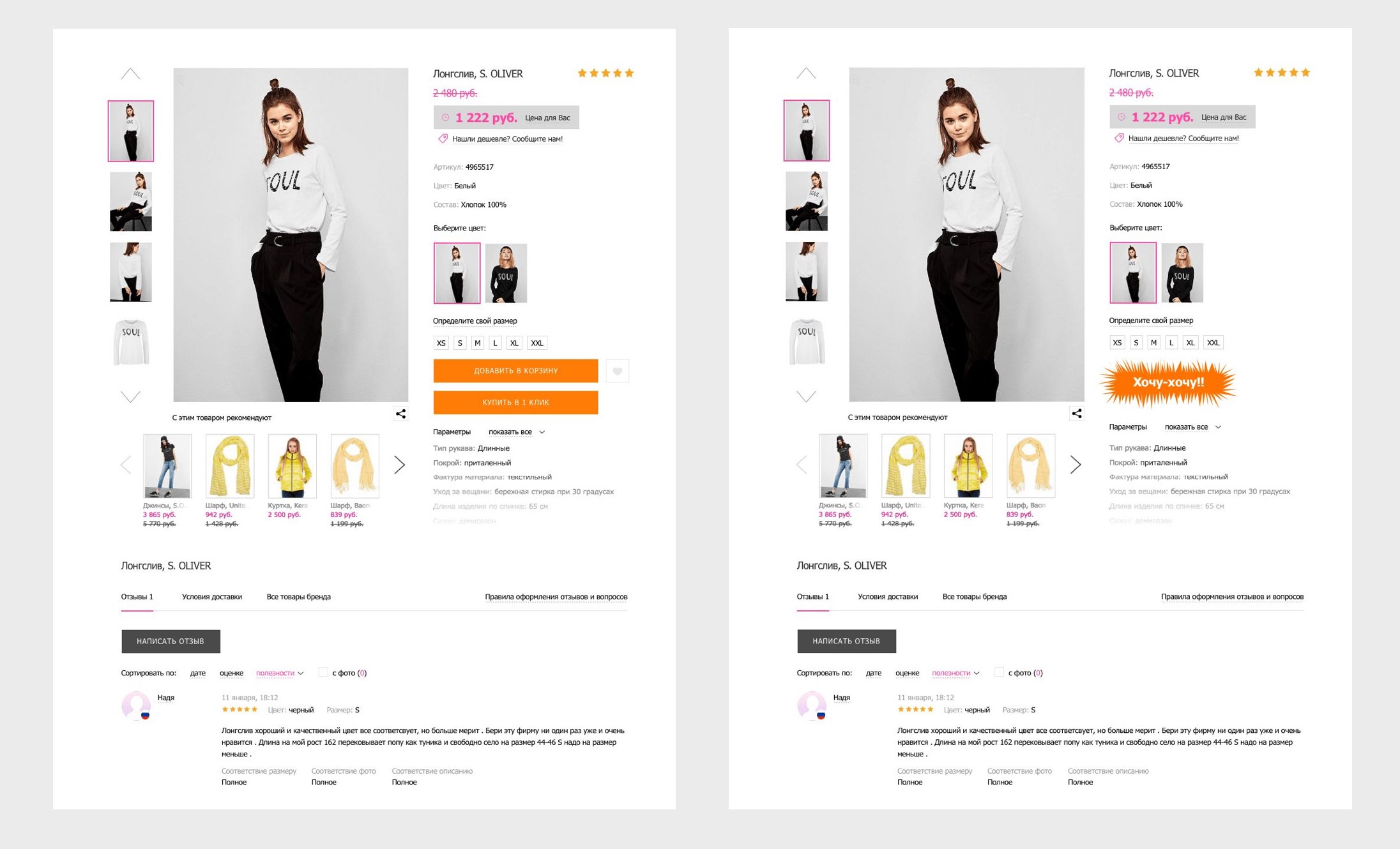
Заметный CTA. Но не слишком заметный
Когда потенциальному клиенту нравится информация на вашем сайте и он готов сделать следующий шаг, заметный призыв к действию поможет его сделать. Убедительный CTA может повысить коэффициент конверсии более чем на 202%.
Если ваши призывы к действию не выделяются на странице или не подсказывают, как действовать дальше, вы можете упустить потенциального клиента. Если они чересчур оригинальные — оттолкнуть. Хороший CTA легко заметить, и он даёт подробное описание того, что происходит. Например, не «Нажмите здесь», а «Нажмите, чтобы получить бесплатный пробник».
Термины
Конверсия сайта — выполнение любого целевого действия на сайте. Например: заказ звонка, заявка на сайте, написание целевого комментария и т. д.
Призыв к действию — это ссылки в самом тексте, иконки, изображения и любые другие виды электронных ссылок, которые побуждают посетителей сайта к действию, например: зайти на посадочную страницу или загрузить бизнес-кейс.
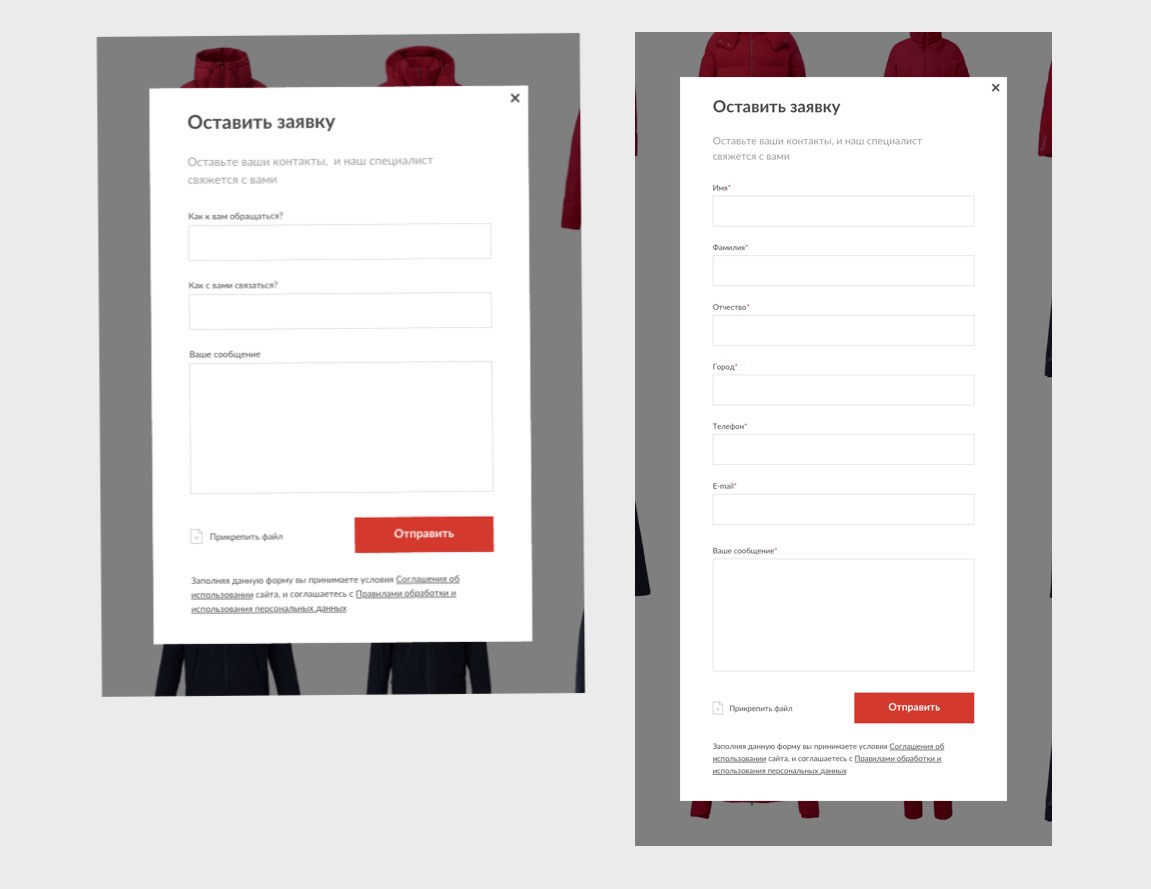
Понятные формы обратной связи
Онлайн-программа обратной связи с клиентами — это прекрасно. Но как же сильно здесь можно нафакапить. Например, посетитель хочет отправить сообщение, заполняет все поля, жмёт кнопку и видит алерт «вы неверно ввели имейл». А что, сразу проверить было нельзя? Это называется валидацией, и она нужна обязательно.
А вот ещё классный пример — форма с квинтиллионом полей, которые явно не обязательные, но их сделали обязательными. Типа отчества или скана паспорта твоей собаки.

Айсберги и верхушки
Мы затронули лишь небольшую часть того, что может быть не так с дизайном сайта. А про каждый пункт реально написать отдельную статью. Но теперь вы точно знаете, на что стоит обратить внимание в первую очередь — и что инвестиции в дизайн помогут увеличить продажи. Красивый и удобный сайт произведёт хорошее первое впечатление на вашу целевую аудиторию и сохранит её интерес. Не экономьте на дизайнерах!
Классные видеоотрывки, которые помогают продавать больше, в нашем телеграм-канале.

11 797 #Пост#Собственнику бизнеса#Маркетологу
Design rules, или Как дизайн влияет на продажи
Провели ребрендинг для одного из наших любимых клиентов — группы компаний «Промупак». Надеемся, что этот кейс вдохновит вас на новые идеи и позволит увидеть свою компанию в другом свете!
4 438 #Пост#Социальные сети#Маркетологу
Кейс по продвижению бренда «Алейка»
Почти 3 года мы работаем над продвижением бренда «Алейка» в Интернете. Специалисты нашей команды с нуля создали крутой сайт, а после...
[Кейс] Как мы помогаем увеличивать продажи Барнаульского химического завода
Не секрет, что одним инструментом компании не поможешь. Не бывает так: внедрил новое коммерческое предложение — и сразу ощутил мощный рывок.